15+ Websites to Help You in Your Developer Journey
Websites to help developers who do lots of content creation and manage things at work.
Nowadays, developers are not limited to only coding, they make various types of content for their audiences or companies. Various categories of jobs are there for developers who need lots of content creation and managing things at work. In this article, we will see 15+ Websites That Will Help You In Your Developer Journey.
1. blush
Tell your story with illustrations. With collections created by artists all across the world, you can easily create and customize gorgeous illustrations. It's a lot of fun, so give it a shot. You can use these personalized illustrations for your next projects.

2. Witeboard
Witeboard allows you to quickly make sketches on your PC, tablet, or phone and collaborate with your team in real-time. Simply visit witeboard.com, create a quick doodle, copy the share link, and send it to a coworker. There is no need to download anything or create an account. You can use it as a whiteboard or blackboard to explain things or teach someone in online zoom meetings.

3. Flourish
Create eye-catching graphs and maps. Upload data from an Excel spreadsheet, There is no need to install any program. Views are available to the general public at no cost. This website will make your work easier for visual comparison of data in the next project.

4. Taskade
If you want Asana, Zoom, Drive and Slack in one place then you definitely have to use this. Map out your workflow, from ideas to action. Collaborate on projects and manage tasks. Proper scheduling and time based planning.

5. whatruns
Find out what runs a website. A free browser extension that allows you to quickly identify technologies utilized on any website. This extension will help you to take inspiration from other websites to implement in your own project.

6. coverr
Download and use beautiful free stock video footage. No need to give credit to anyone, just download and use high-quality videos in your content creation or websites.

7. untools
Tools to help you think more clearly. A collection of problem-solving tools and frameworks that assist you in making decisions, understanding systems, and solving challenges. Give it a try.

8. lumen5
Your content strategy will be boosted using this video maker. In a matter of minutes, create videos for content marketing, thought leadership, and brand recognition. With the help of artificial intelligence, you may turn your blog content into videos. It's difficult to start from scratch, but you don't have to with Lumen5. Storyboarding your ideas, fitting your content to a layout, and finding music and pictures that enhance your message are all made easier using AI-powered technologies.

9. mixkit
For your next video project, here are some free elements. Stock video clips, music, sound effects, and video templates that are awesome. All of this is completely free on mixkit!

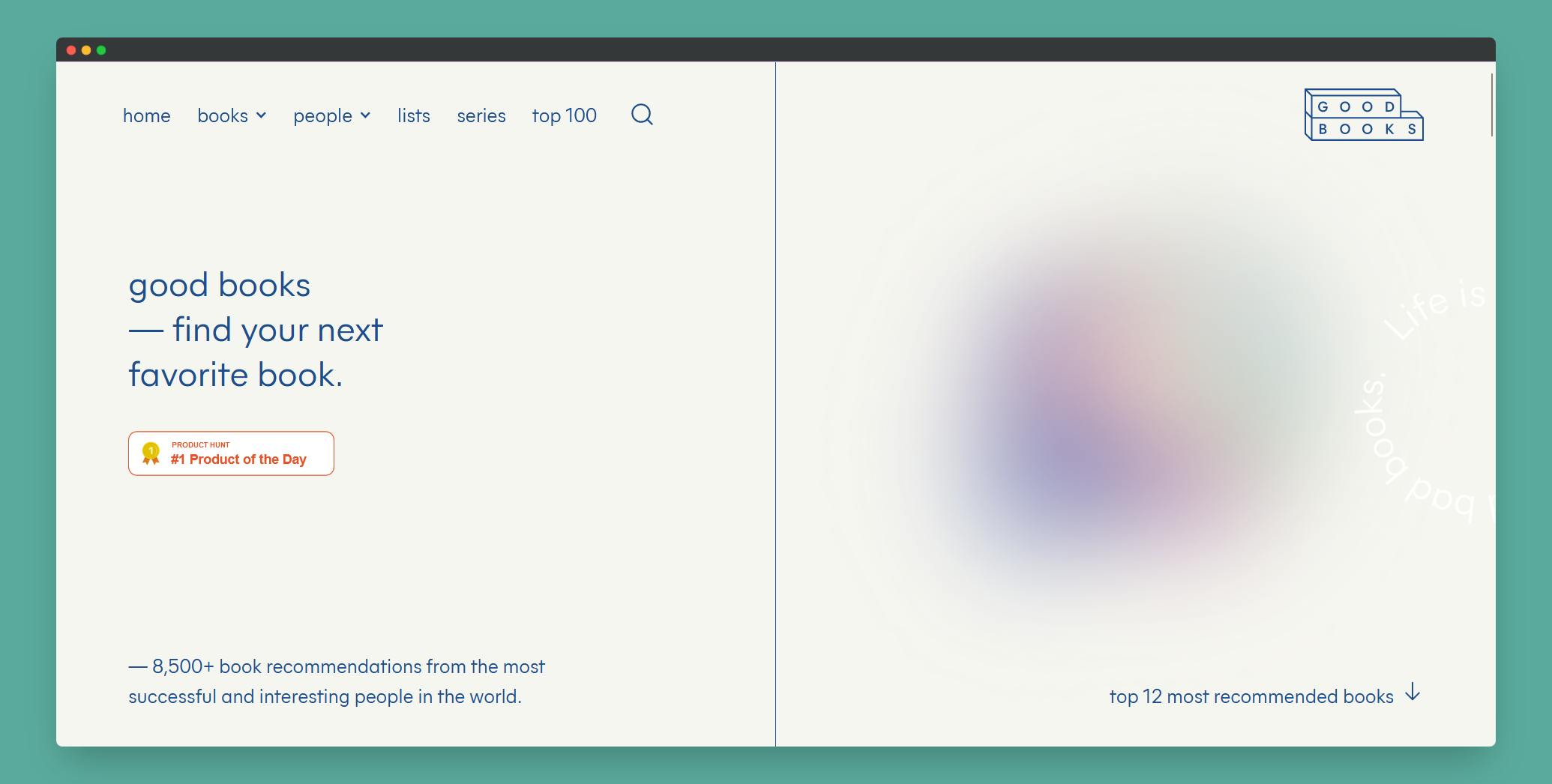
10. Good Books
Being a developer is not an easy task, sometimes you will face burnout from work or need the motivation to start again. reading good books can help you to recover and learn new things. This website has 8,500+ book recommendations from the most successful and interesting people in the world.

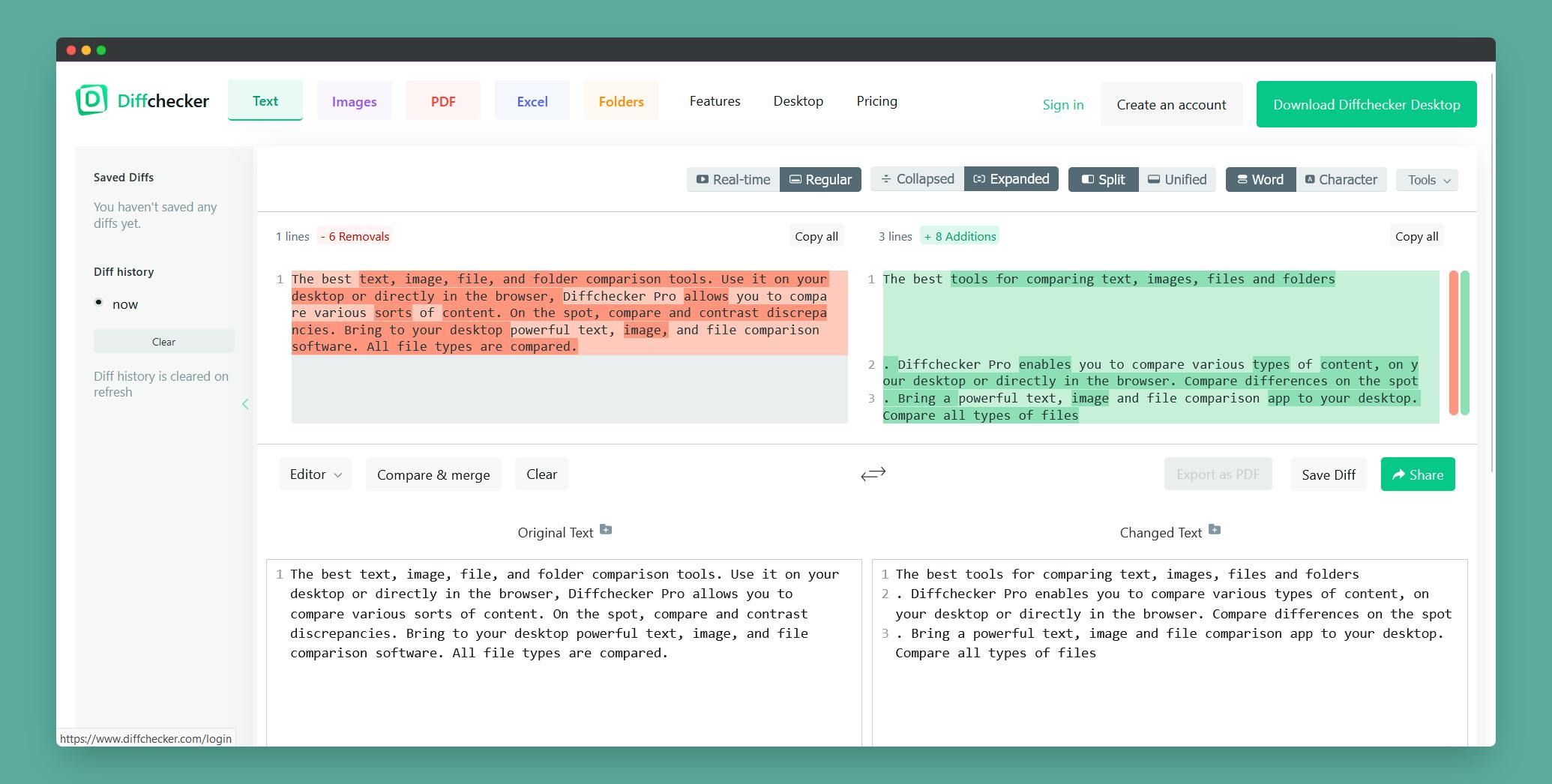
11. Diffchecker
The best text, image, file, and folder comparison tools. Use it on your desktop or directly in the browser, Diffchecker Pro allows you to compare various sorts of content. On the spot, compare and contrast discrepancies. Bring to your desktop powerful text, image, and file comparison software. All file types are compared.

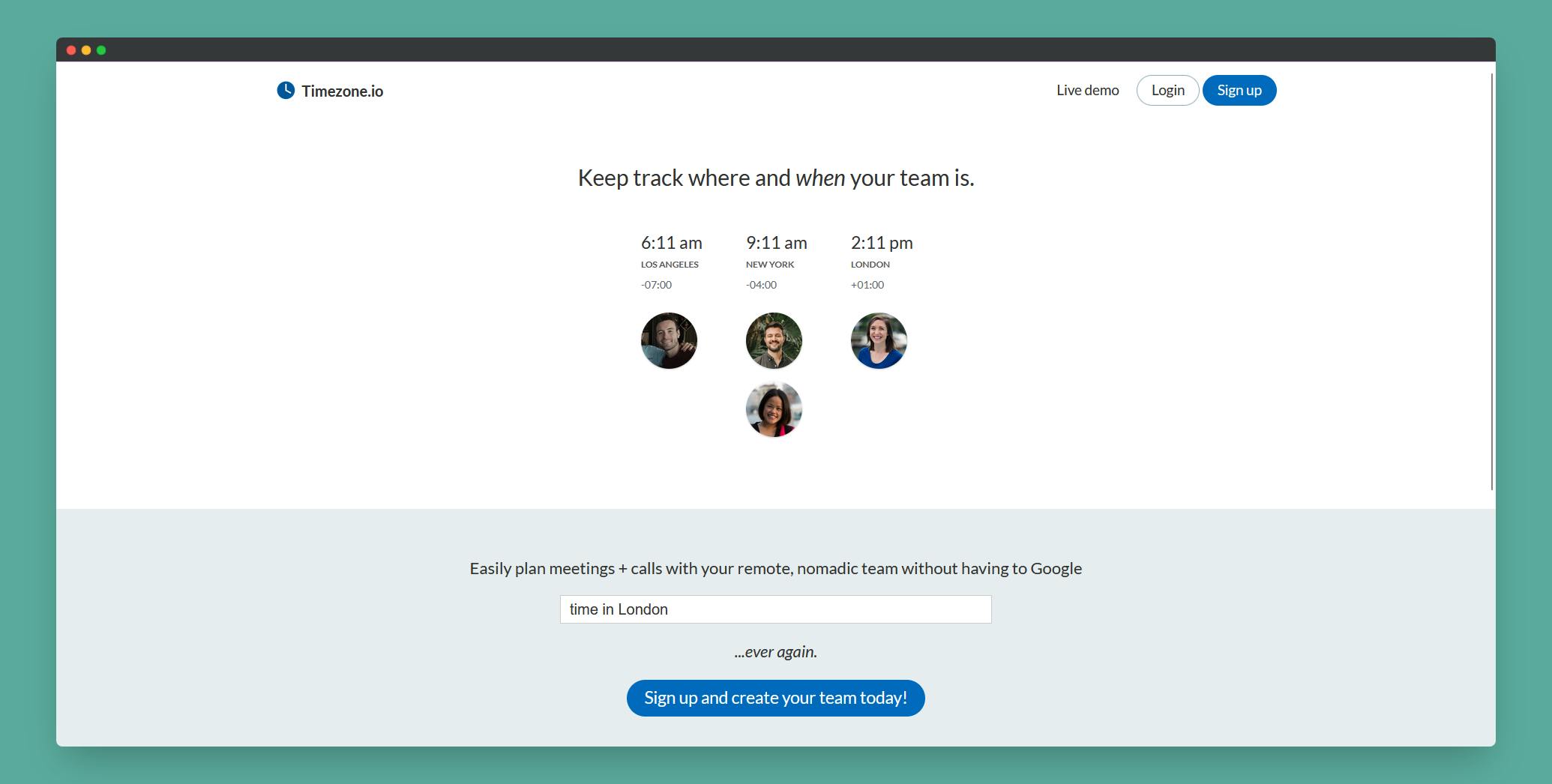
12. Timezone.io
Amazing people from all across the world make up today's global teams. Many teams have digital nomads that relocate at a faster rate than we can keep up with. It can be difficult to keep track of what time it is where your teammates are. Use Timezone.io. Easily plan meetings + calls with your remote, nomadic team without having to Google.

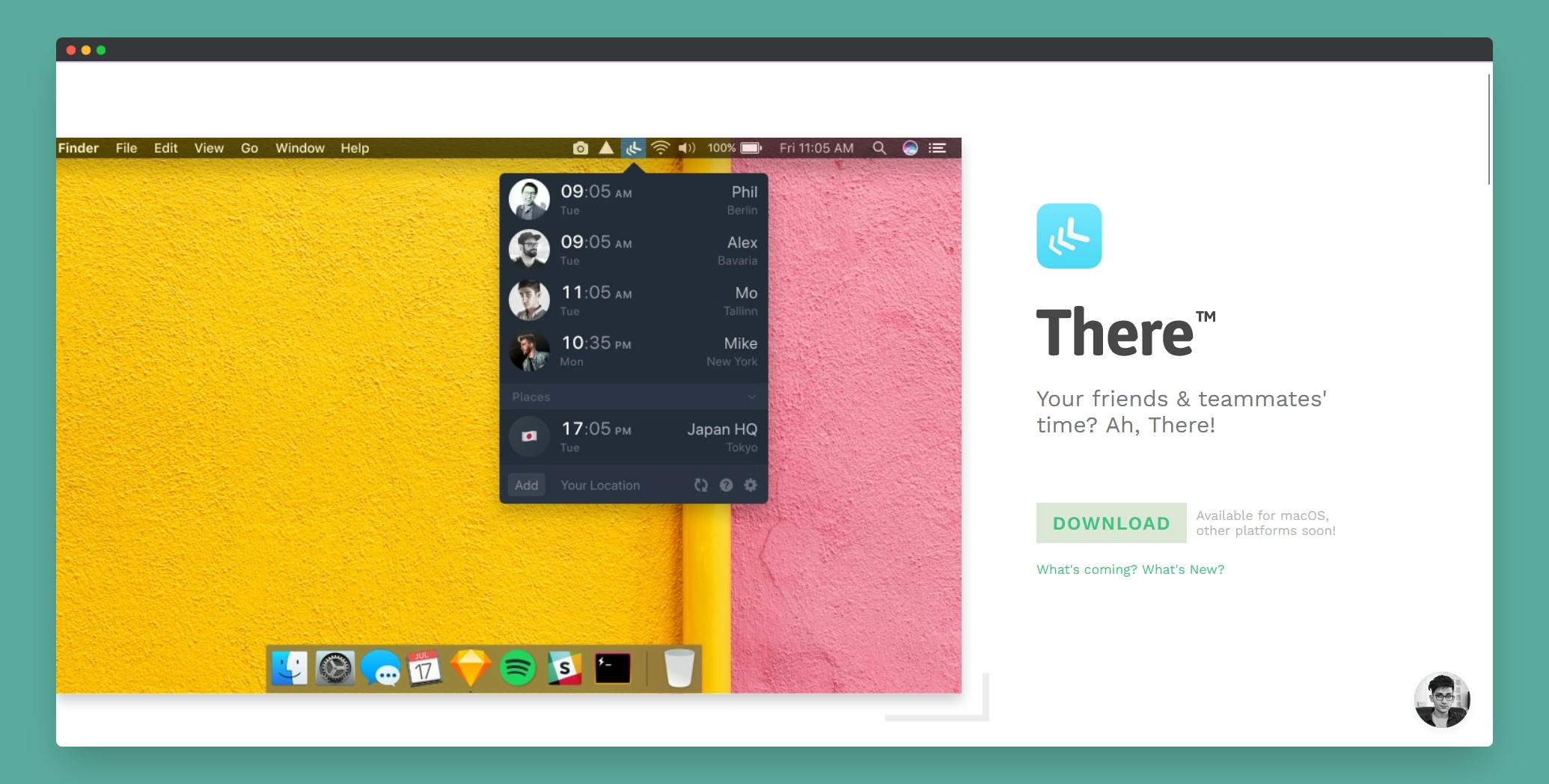
13. There
This is the alternative to Timezone.io, available only for macOS, will come to other platforms soon! Better UI with People first design build for more efficiency.

14. Emaildrop
Sometimes you need to check some platforms or try new tools that you don't want to use in the future. But you have to check it for product/design inspirations. If you don't want to provide a personal email, here comes Emaildrop. It provides disposable email, you can also change custom email.

15. No-Signup Tools
Doing signups on every new website to just try it out is not everyone likes, plus lots of spammy ads in the email/phone you used to signup. What if there are some handy tools that don't need signups?
Nosignup Tools is a curated collection of web-based tools that don't require you to create an account or register. All tools listed can be used instantly in 10 seconds or less.

16. Patatap
Patatap is a visual sound kit application with animations by computer programmer Jono Brandel and Japanese electronic duo Lullatone, consisting of Shawn James Seymour and Yoshimi Tomida.
It is a paid app for creators but who cares, you can use its browser version to relax or time-pass during breaks by hitting the alphabet keys on your keyboard to make sounds.

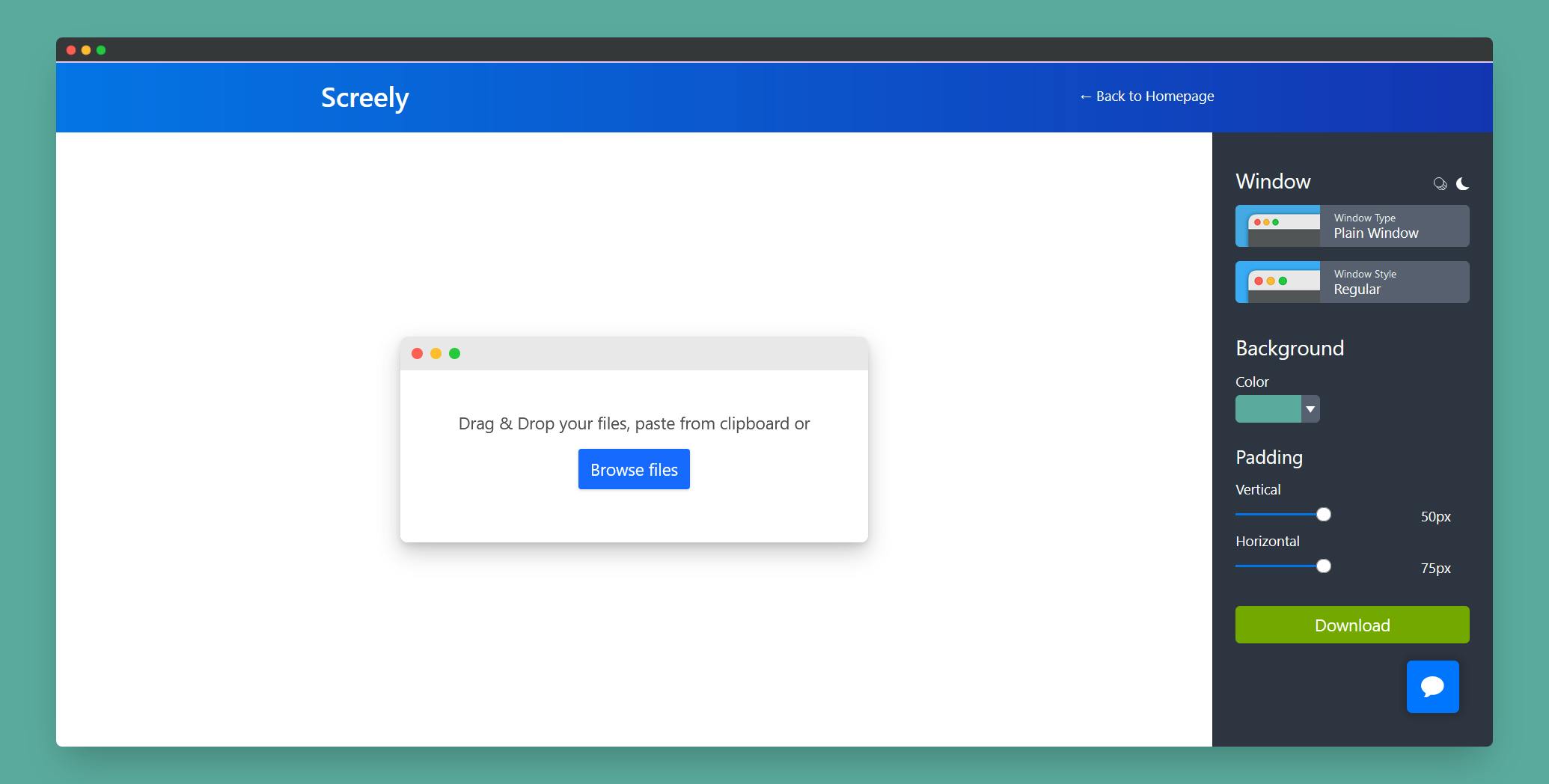
17. Screely
You must be wondering about the screenshots I used above. These screenshots mockups are created using Screely. You can also edit screenshots using this website and use them in your next project.

We hope you find this article helpful! If you know some other websites, let us know on Twitter.
If you want to discover a brand new tool to manage your product translations outside of your code ➡️ visit our website.