5 No-Code Tools a Frontend Developer Should Know
No-Code tools to speed up your workflow as a Frontend Developer
Table of contents
No code tools, also referred to as Low code tools, are growing so quickly and have proven to be very helpful in doing some tedious work we Frontend Developers would have to do through code. In this article, we’ll go over 5 no-code tools I believe Frontend Developers should start taking advantage of.
If you’re new to No-code tools or Low code tools, please read the article Say No To Coding! Introduction To Low-Code / No-Code by Mr. Ånand, I believe he did justice explaining the term.
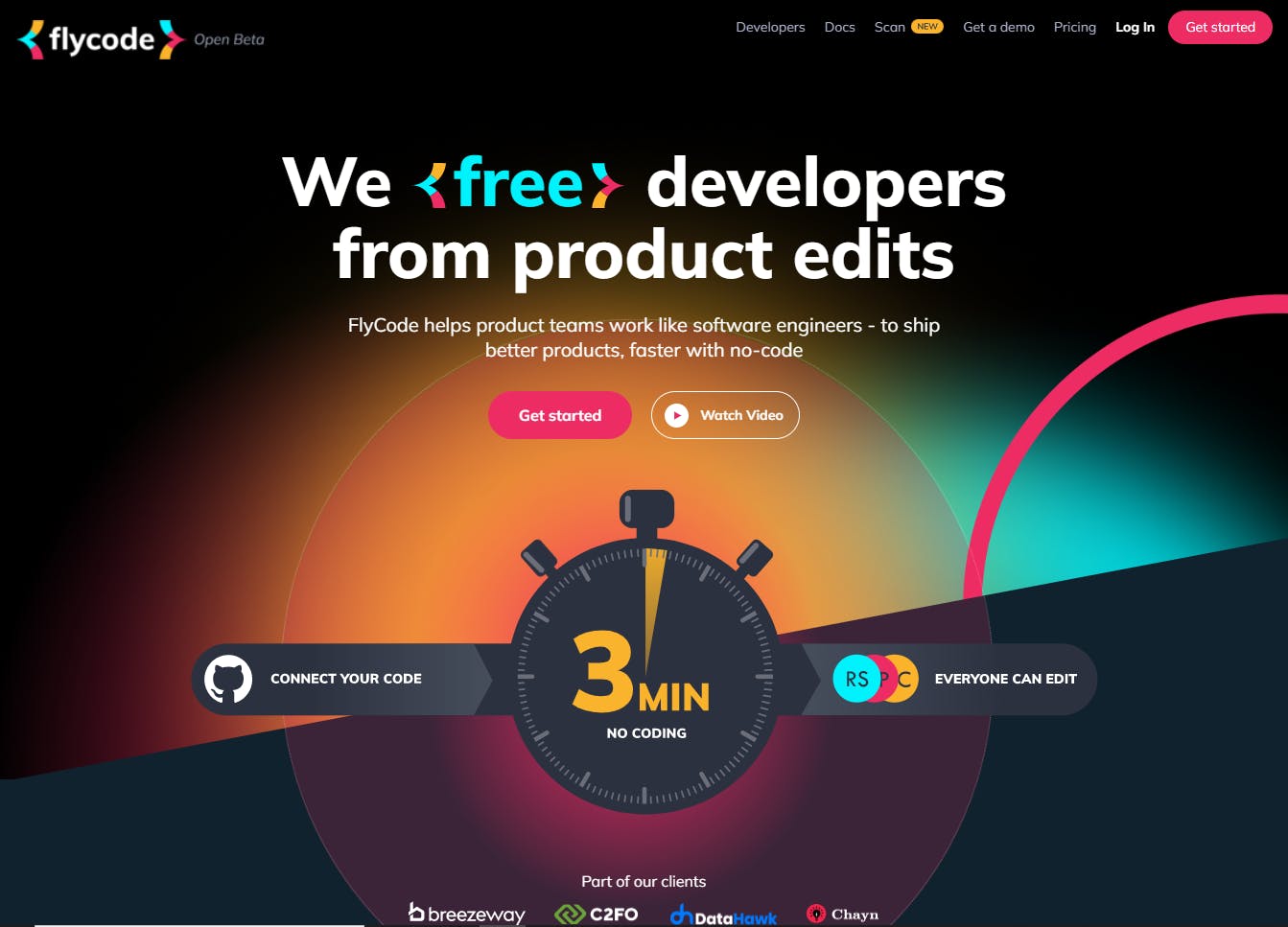
1. FlyCode
FlyCode is a no-code product editor platform for teams to build products together. It enables anyone on the team to make edits to their products, currently, to texts, images and colours coming soon! all without coding.
A simple use case for using FlyCode would be if you have a web app developed and the content manager needs some text changed; for instance, the company tagline content needs to be changed. You could configure the web app with FlyCode, and you or the content manager can now change the text content without directly going to the code, and the workflow is super easy.
A more practical use for FlyCode would be for language translation on a web application. Do read this article: Step-By-Step: Manage Your Website Translations Like a Pro Using FlyCode, where Gaël Thomas explains the ways to get your product teams to manage the multilingual website.

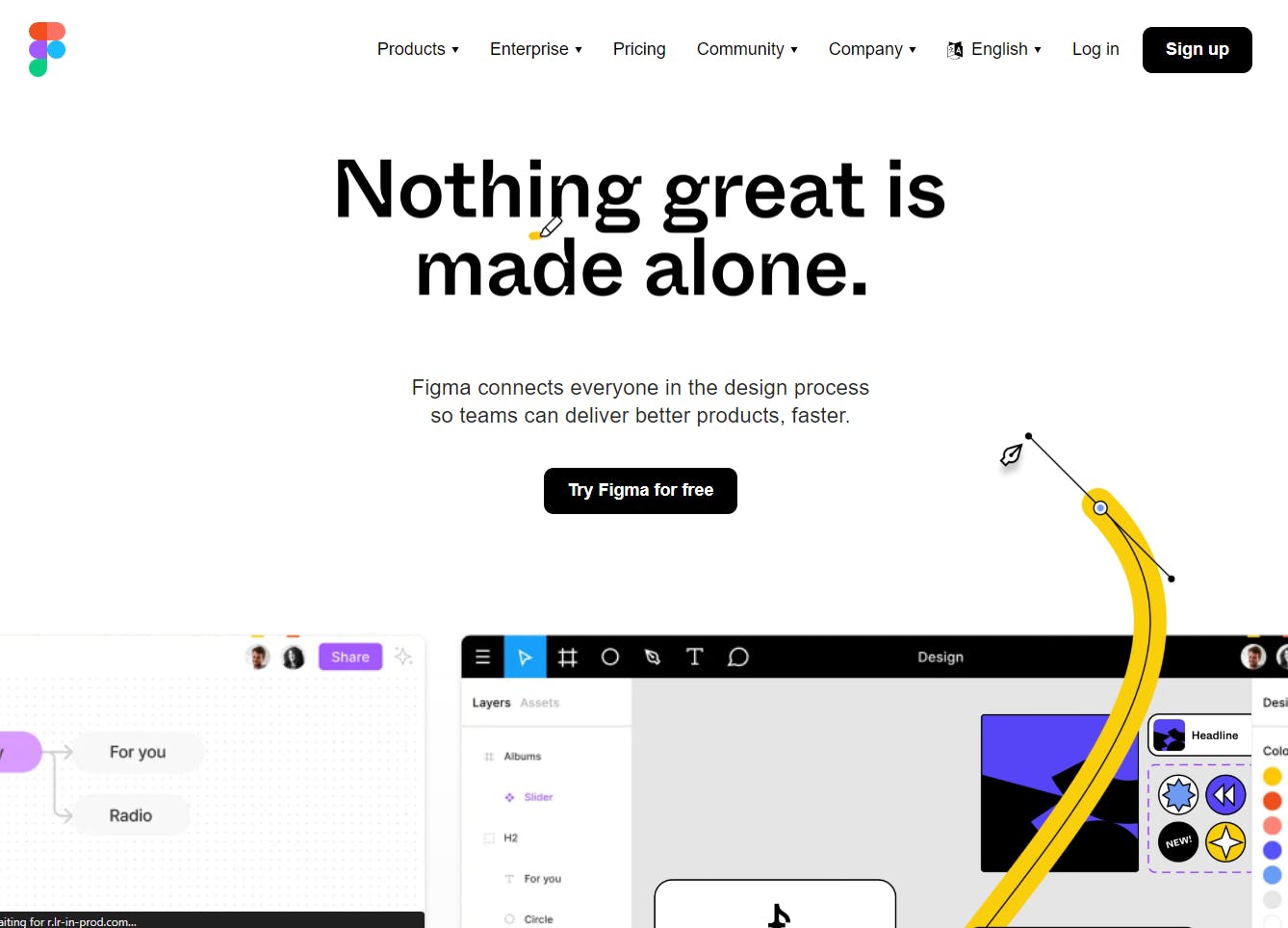
2. Figma
Figma is a powerful design tool that helps create user interfaces, prototype interfaces and much more with the collaborative feature of allowing teams to work together and deliver products faster.
As a frontend developer, you could ask, isn’t Figma a design tool? Why should I care about this tool?
In the work environment, most Frontend Developers likely spend most of their time on Figma or any other designing tool, trying to implement some designs through code. So, why not learn a little more about the tool cause in the long run it could boost your workflow and productivity.
Knowing about how components are set up, how the alignment works, how to inspect elements, familiarizing yourself with the interface and so on would be a plus, especially when you are in need of some design that needs modification; for example, maybe an icon needs to be in a transparent background, you wouldn’t want to run to the designer if you could do it yourself.
That’s why knowing the basics of the application Figma is essential to Frontend developers.

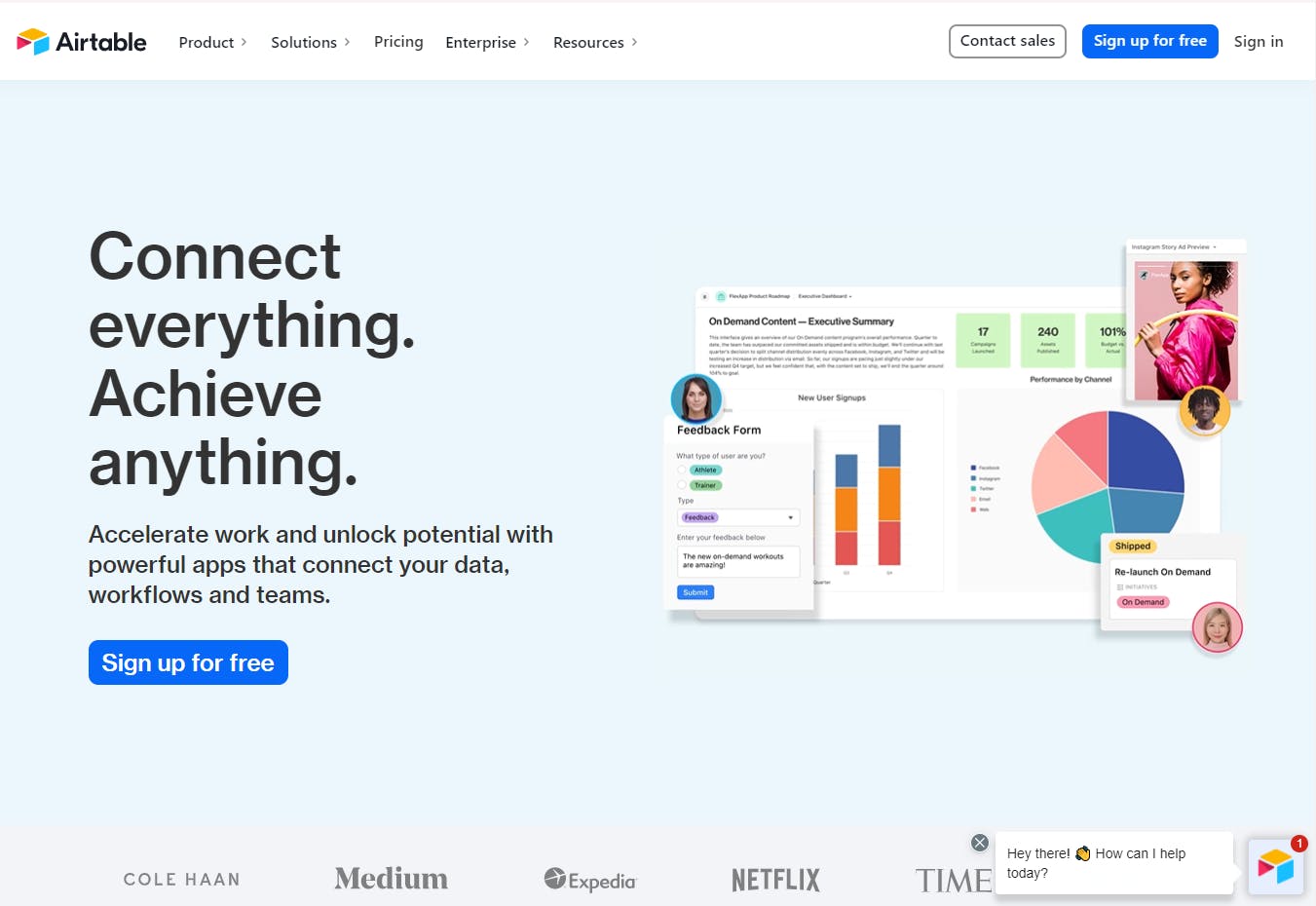
3. Airtable
Airtable is a Spreadsheet-Database Hybrid with an easy interface for creating and managing data. It comes in a spreadsheet UI by default, allowing teams to keep track of what’s going on easily, and also, allows several views and templates to represent data stored.
Though Airtable Database uses a Relational approach, you don’t have to use SQL queries to interact with the database; it’s pretty simple and easy to interact with, with great documentation and an easy API structure to follow.
There are other features of Airtable, but for we developers, a primary goal of using Airtable would be to take advantage of the database service it provides.
A simple use case for Airtable as a Database would be to save users’ information from a registration form incorporated in some websites.
A good guide on Airtable another benefit can be found here: Airtable Database: 8 Amazing Benefits You’ve Been Missing

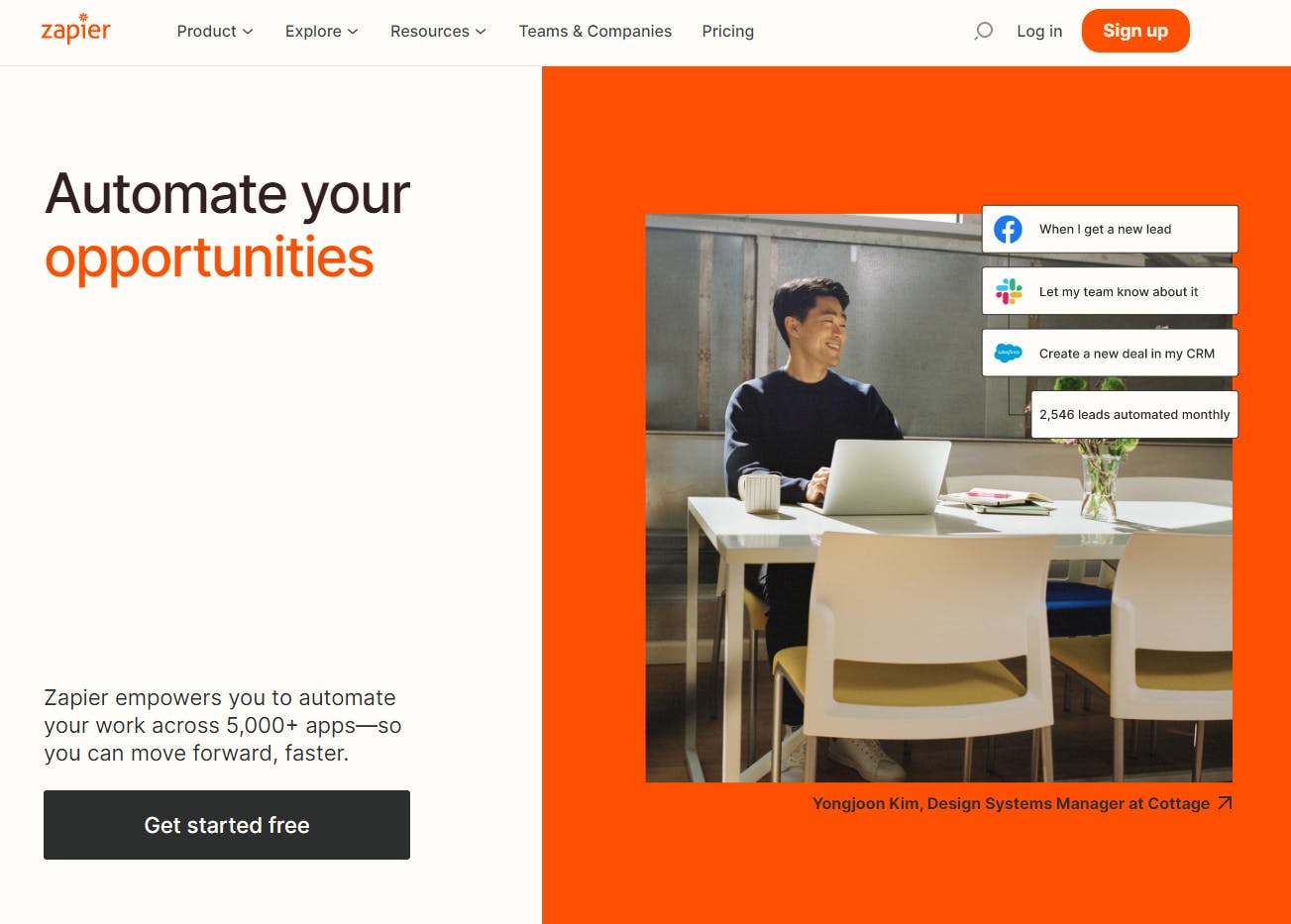
4. Zapier
Zapier is a tool for automating repetitive tasks between two or more apps.
When it comes to managing your day-to-day workflow as a front-end developer, Zapier could be very helpful in ways such as moving tasks assigned to you from slack or any other messaging program to a product managing tool like ClickUp, for example.
Several other repetitive tasks could be automated with Zapier, and another use case would be saving Netlify form submissions to Google sheets while integrating with Zapier.
If you’re about Netlify forms, do read the docs here

5. Webflow
Webflow is a website builder tool and also a CMS and hosting platform. It comes with an editor, which is easy to grasp as a developer while keeping the mental model we apply as developers building web applications.
Webflow CMS (Content Management System) allows you to create structured content and design around the content needed without touching a line of code.
There are many more cool features about Webflow for a front-end developer, and to find more reasons to use Webflow, do read the article 7 reasons front-end developers should use Webflow.
You might think, “I already build websites; why would I ever need a web builder like flow.”
Well, there are several use cases where a web builder tool like Webflow could save you the stress of putting together a React app, for example.
Let’s say you have a client that wants some website as quickly as possible and doesn’t care if you use a tool like Webflow; the customer wants something simple and is ready to pay, so why not go for Webflow.
Plus it comes with several templates you could pick from, edit and then deliver to the client.

Conclusion
Even though there are several use cases for the tools mentioned above, you could come up with other use cases of your own. Also, if there are any No-code tools you use as a Frontend Developer or Developer in general to boost your workflow and whatnot, please do leave a comment about the tool and how you make use of the tool.
I hope you have found this article useful and that you'll start taking advantage of these great No-code solution tools. Thanks for reading and have a great day.
To learn more about FlyCode, check the official documentation

