6 Tools to Create Elegant Code Screenshots for Your Social Networks
Discover different tools to create code screenshots. All of them are free and available online or on VSCode.
After reading this article, you'll have no excuse for not creating content on your favorite social network! 😉
4 online tools to convert your code to image
The below tools allow you a set of customization functionalities to make your code snippets shine. We gathered a picture of their interface and an example of the output for each of them.
We let you play with the different configurations and find the one matching your needs the best.
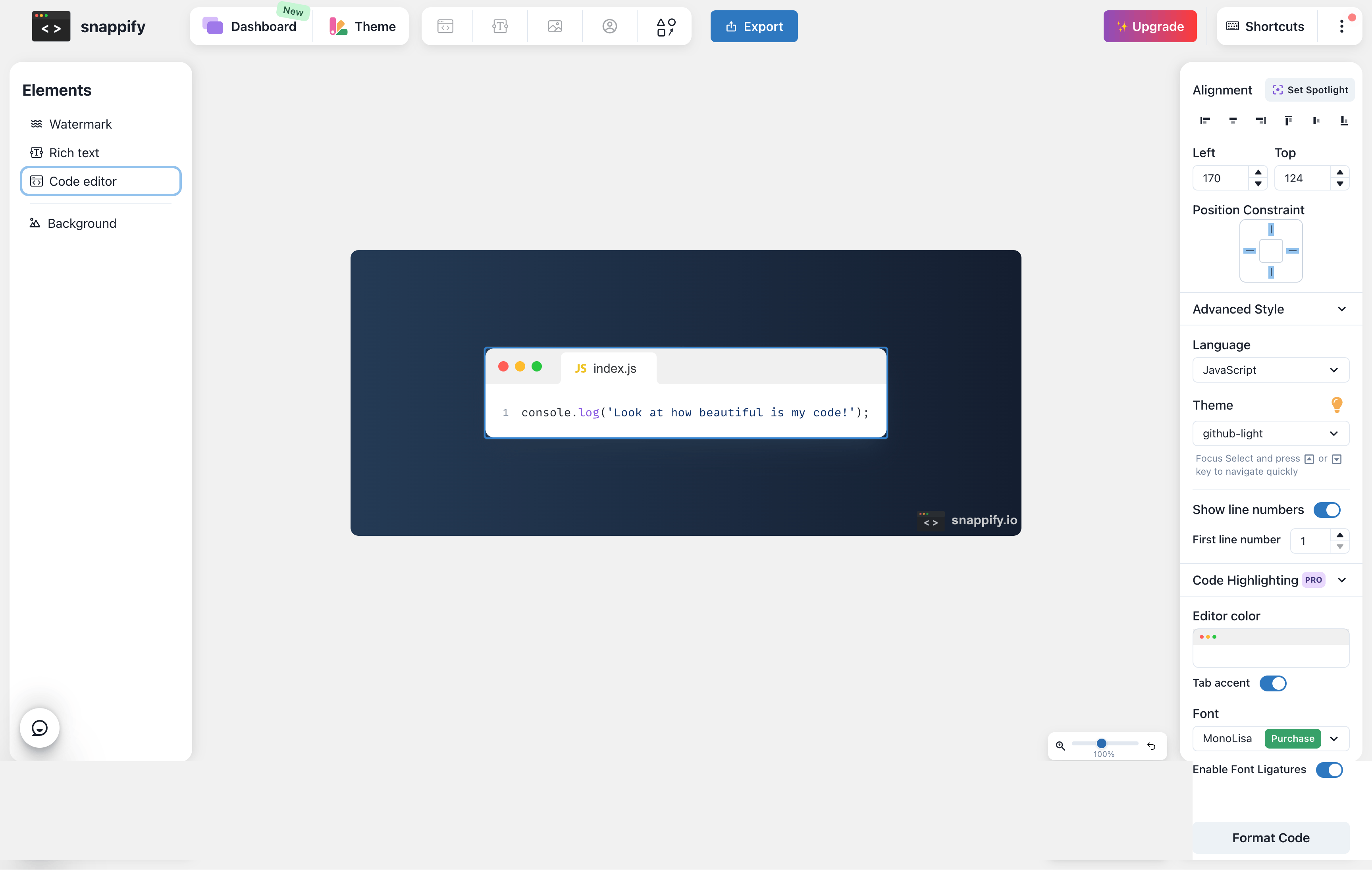
Snappify - Create beautiful code snippets with ease


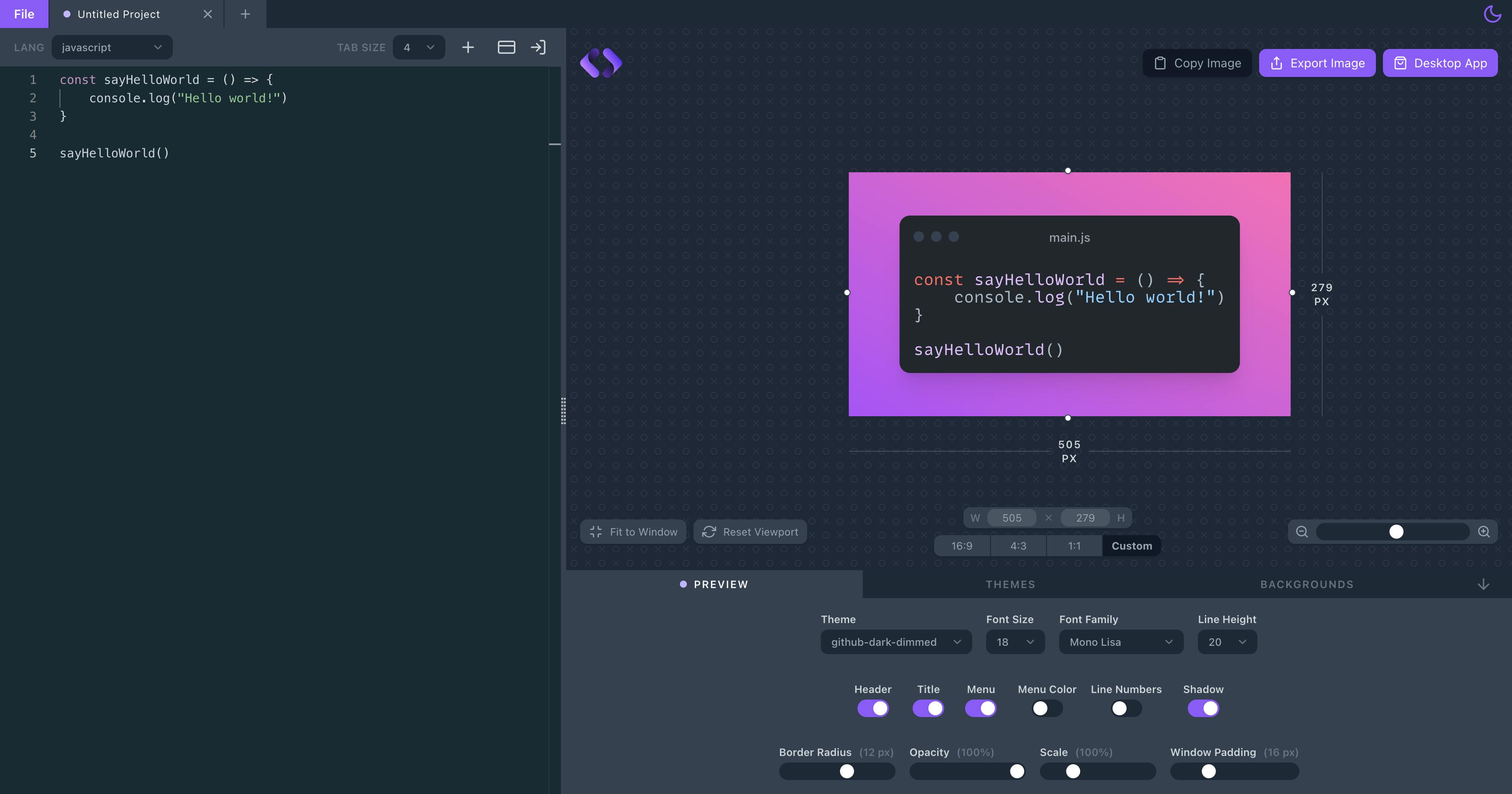
Showcode - Create beautiful images of code.


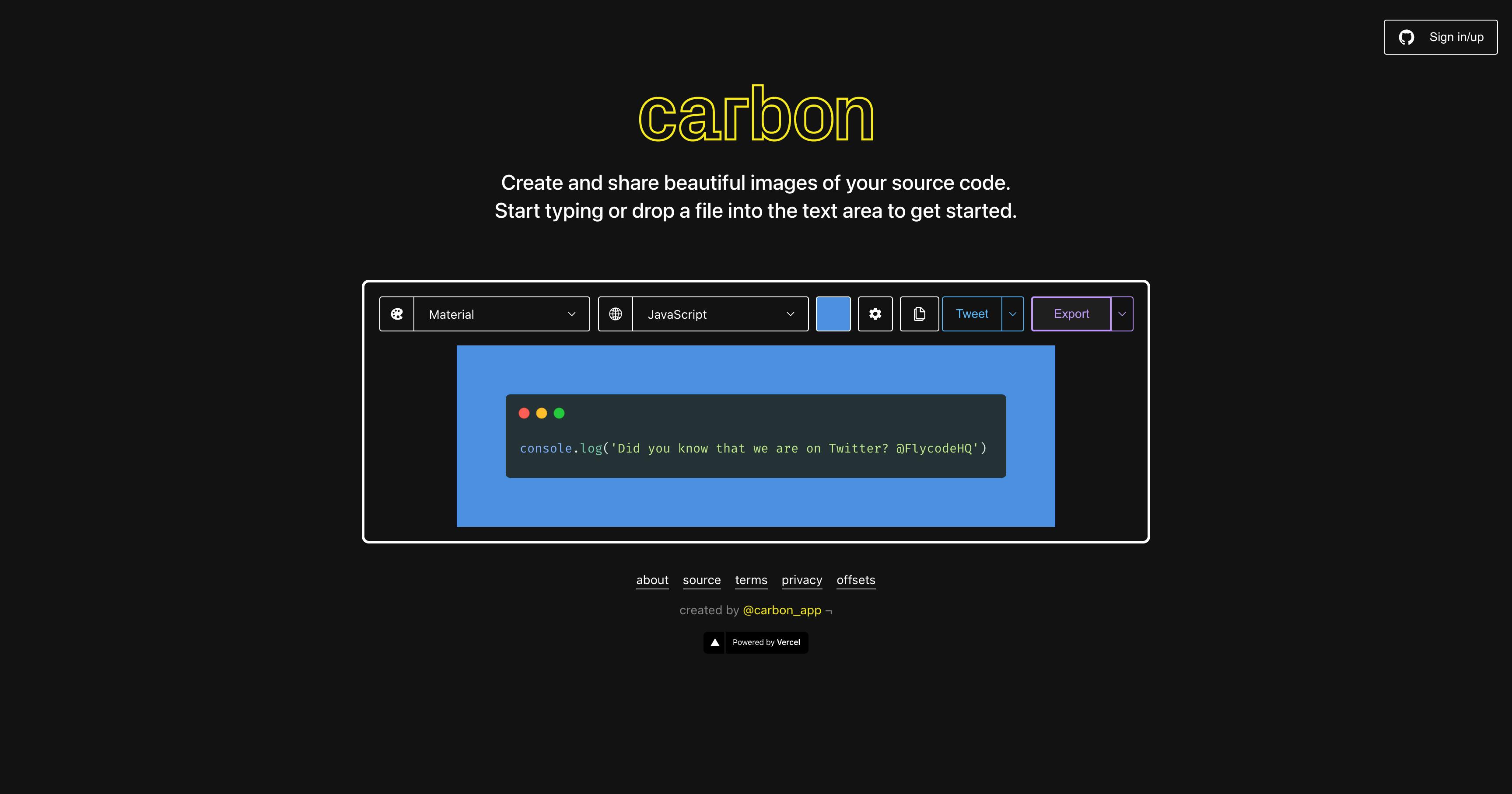
Carbon - Create and share beautiful images of your source code


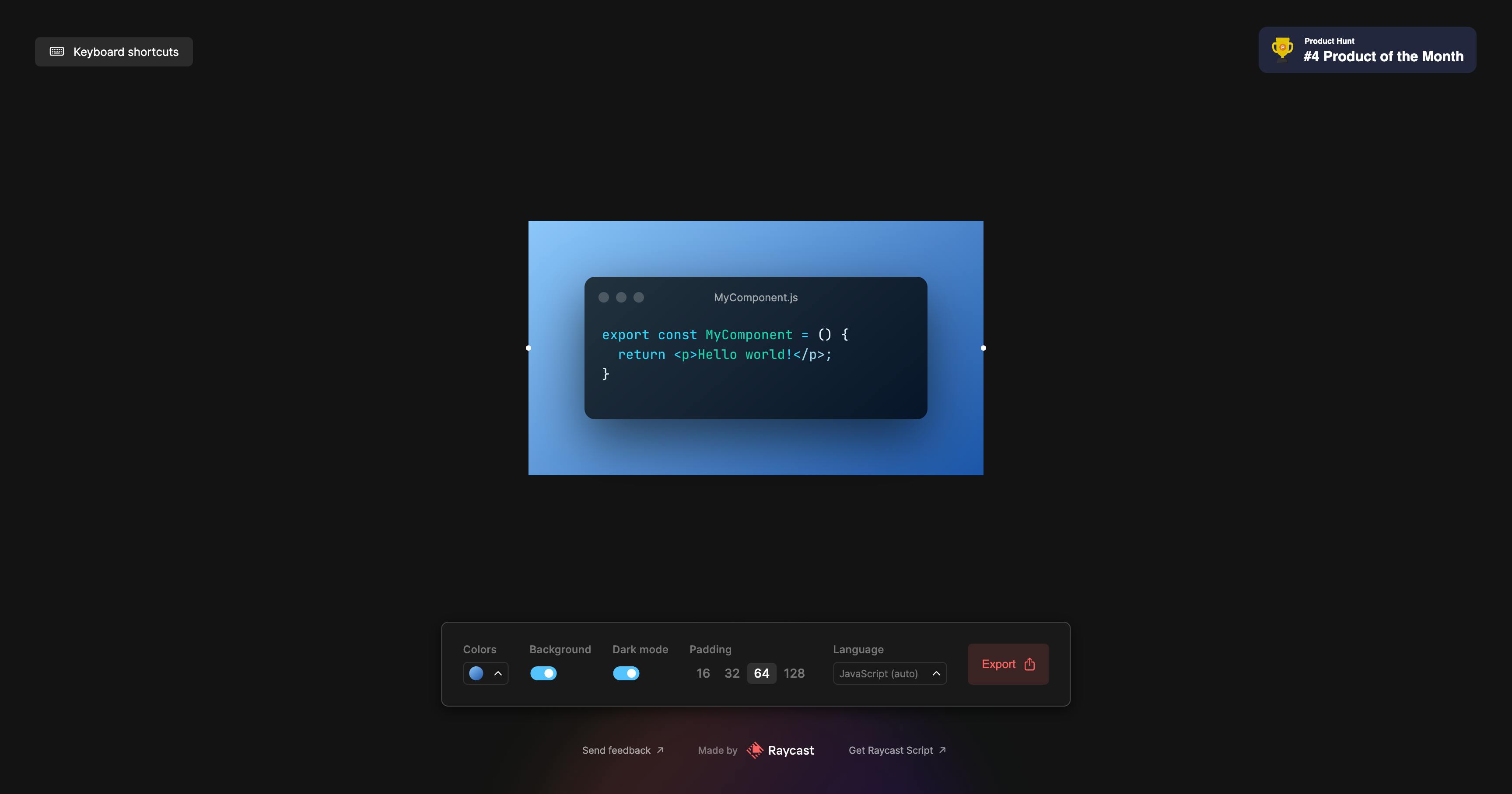
Ray - Create beautiful images of your code


2 VSCode extensions to generate code screenshots
If you like to stay in your code editor, these two extensions are for you. They will allow you to highlight the code of your choice and generate a screenshot of it.
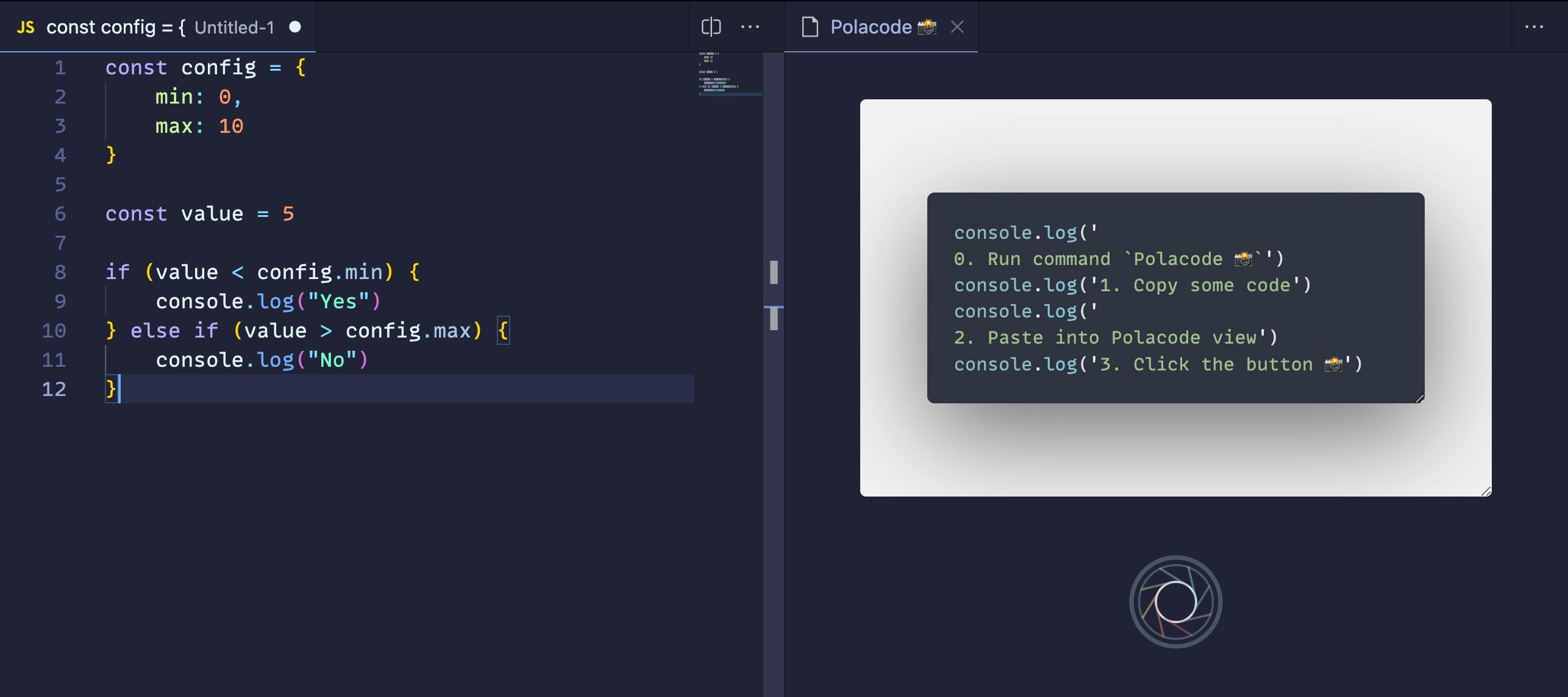
Polacode - Polaroid for your code
➡️ Download Polacode on VSCode


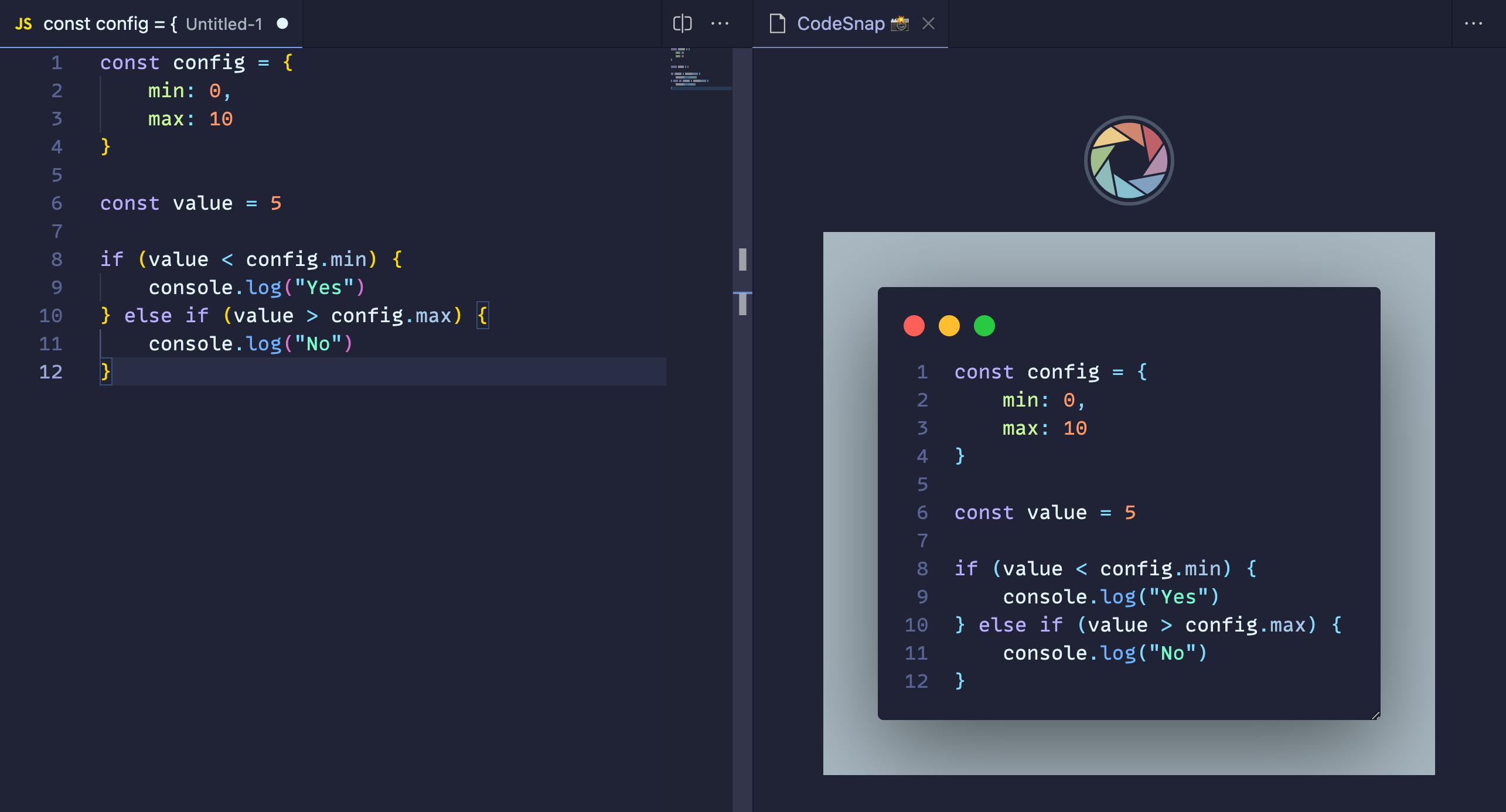
CodeSnap - Take beautiful screenshots of your code
➡️ Download CodeSnap on VSCode


Do you know any others?
We hope you find this article helpful! If you know some other tools, let us know on Twitter.
If you want to discover a brand new tool to manage your product translations outside of your code ➡️ visit our website.

